React Native系列(4) - 调试
欢迎转载,请支持原创,保留原文链接:blog.ilibrary.me
React Native是基于javascript的,所以React Native的调试基本上就是Java Script的调试。
通过console调试
这就是经久不衰的print调试大法, 通俗易懂,老少咸宜。
Javascript里面通过下面的语句打日志:
console.log("Hello world");
如果是打印json数据,需要把json数据转换成string再打印:
console.log(JSON.stringify({message:"Hello World"}));
打印对象的属性
console.dir(obj);
日志打完以后去哪里看呢?主要有下面几种方式:
- 如果你是通过xcode启动的iOS程序,它会打印到xcode console.
- 如果是通过命令行启动的,你可以尝试通过remote debug, 启动chrome的调试器,然后在chrome console里面看到日志
- 安卓应用可以通过
adb logcat看到打印日志
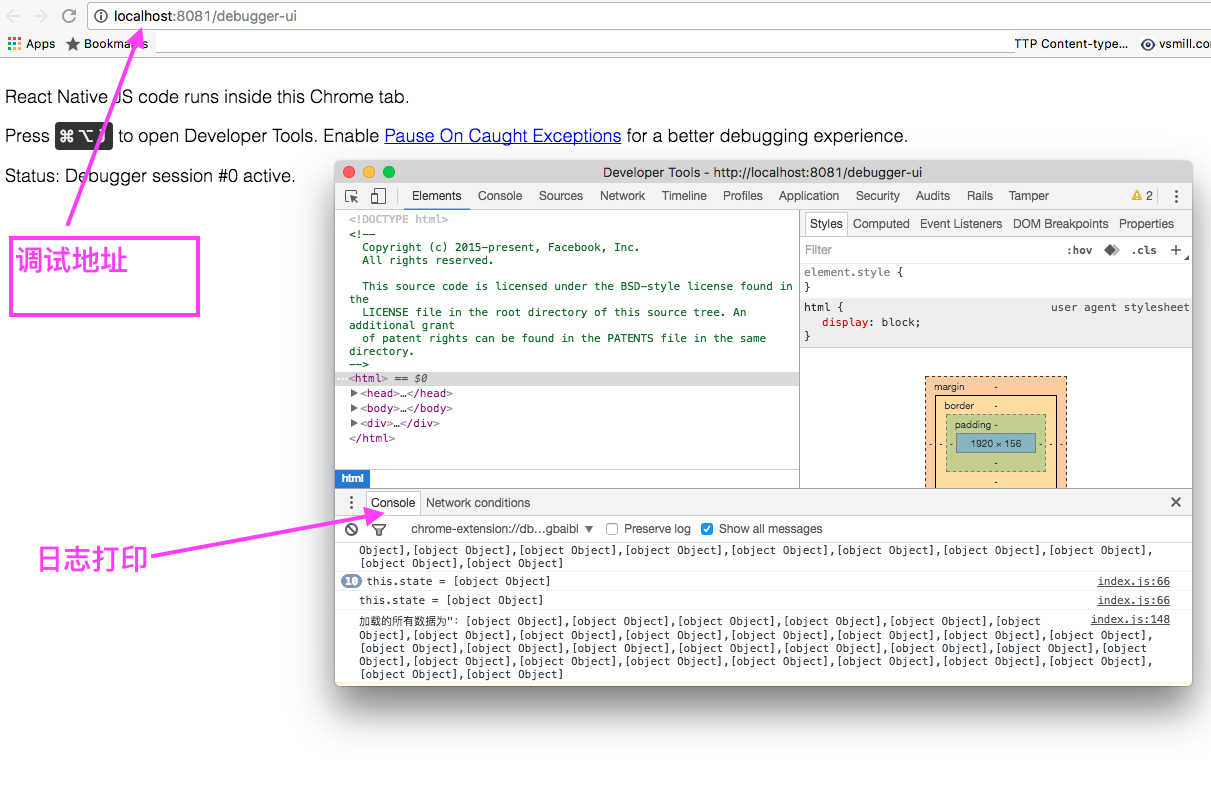
截图1, chrome console 日志

Chrome Debug UI
这个非常好用,可以充分发挥Chrome调试器的作用,强烈推荐这个。Mac 下面调试步骤, 模拟器点击 Command + D -> ‘Debug JS Remotely’ -> ‘localhost:8081/debugger-ui’会被自动在chrome浏览器里面打开 -> ‘inspect’ -> Command + P 就可以搜索源代码文件, 打开源代码文件即可下断点。
Nuclide
Nuclide 可以在js文件里面下断点。
具体步骤:
- View -> Toggle Command Palette -> React Native:Start Packager, 这会启动一个packager server
- View -> Toggle Command Palette -> React Native:Start Debugger. 这会启动一个远程js调试。
- 从命令行启动iOS程序:
react-native run-ios - 在iOS模拟器里面CMD+D -> Enable Remote JS debugger
- 然后你就可以在nuclide里面给js文件下断点了
还可以用React Native Inspector查看UI结构, 具体步骤:
- View -> Toggle Command Palette -> React Native:Start Packager, 这会启动一个packager server
- View -> Toggle Command Palette -> React Native Insepctor: show. 这会启动一个远程UI抓取窗口。
- 从命令行启动iOS程序:
react-native run-ios - 在iOS模拟器里面CMD+D -> Show Inspector
- 然后你就可以在nuclide里面看app的UI结构了.
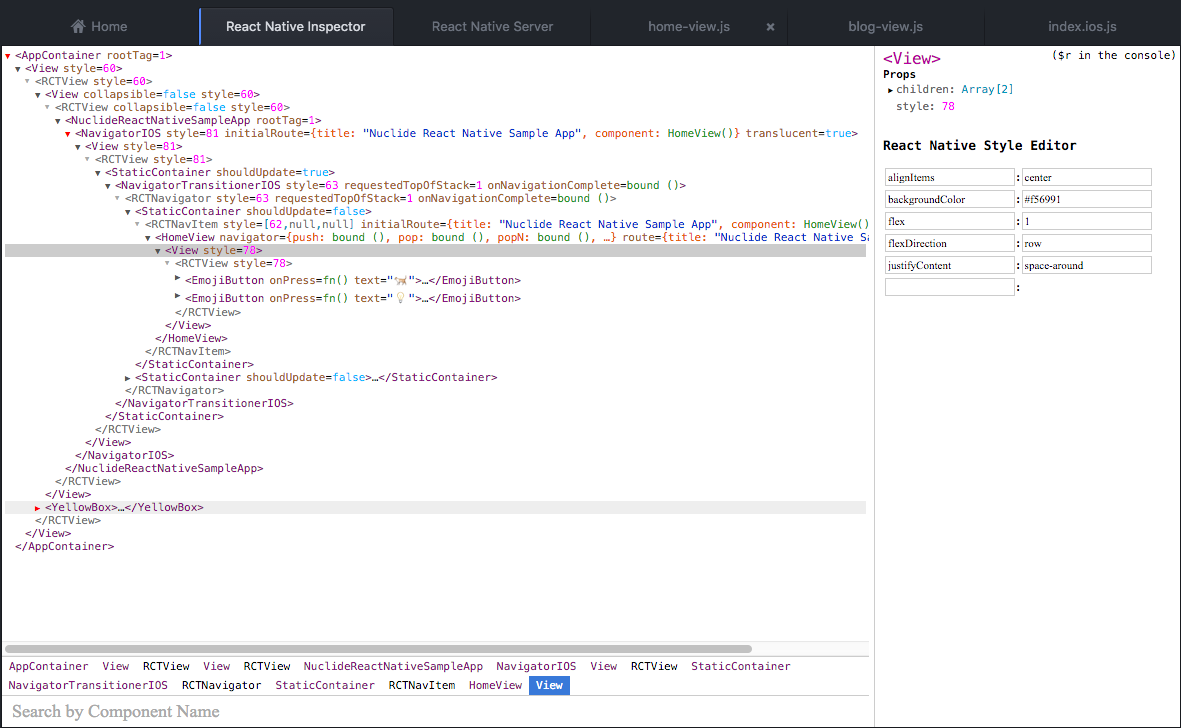
截图2,React Native Inspector截图:

Nuclide 也可以用于React Native Android调试。😁😊
Nuclide 用起来怪怪的,教程卡住,假死。
总结
总体上讲,React Native的调试体验还是不好,有动画的时候简直无法工作。相比之下, Chrome Dev Tools 还是至今为止最好的调试工具。
遇到问题的时候还是要多想办法,很多问题抛出来后没有提供太多有参考价值的信息,需要摸索凭经验来解决。